日本語が文字化けしてしまい残念なのですが、モバイルに対応していないサイトにモバイルページを追加するOnbileというサービスがあったので、ぼくのトップページ(ikubon.com)をモバイル対応にしてみました。
» Onbile – Free mobile website templates
モバイルページの作成は
- トップページをHTMLエディターで作成
- RSSフィードを読み込ませて、フィードの内容を表示
のいずれかから選んで作成するようになっています。
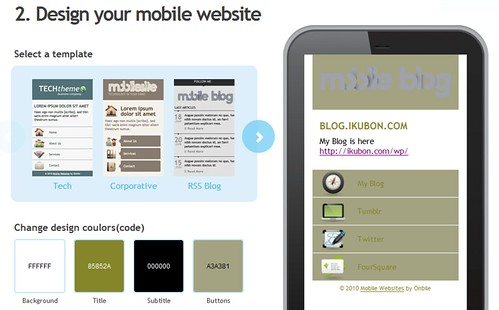
今回はHTMLエディターの方でサイトを作成してみました。まずはデザインを選択して
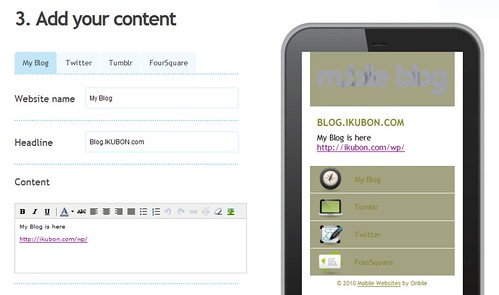
表示させる内容をHTMLエディターで入力していきます。
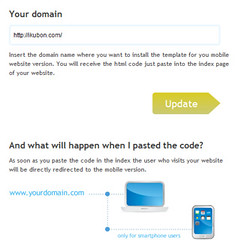
最後にドメインを入力してUpdate。
日本語表示が文字化けしてしまい残念ですが、モバイルに対応していないサイトにモバイルページを追加してくれるOnbileというサービスがあったので、ぼくのトップページを作成してみました。
» Onbile – Free mobile website templates
モバイルページの作成は
- トップページをHTMLエディターで作成するか
- RSSを読み込ませて、RSSの内容を表示させるか
の二通りを選べるようになっています。
まずはデザインを選択して
表示させる内容をHTMLエディターで入力していきます。プレビューが右側に表示されているので、イメージをつかみながらページを作成することができます。
ドメインを入力してUpdate。
JavaScriptのコードが表示されるので、このコードをheadタグに貼り付けるとできあがり。
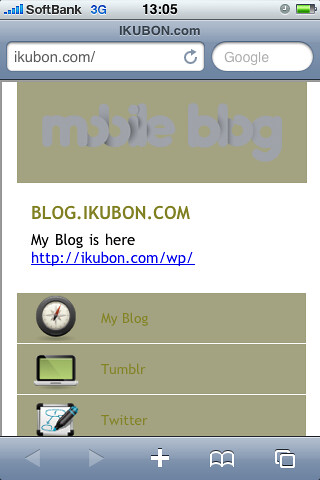
こんな感じですね。
日本語が文字化けしてしまうのが非常に残念です。JavaScriptのコードを貼るだけでいいですから、BloggerなどのiPhoneに対応していないブログにはもってこいだったのですが…