Yahoo!ウィジェットやGoogleデスクトップなどデスクトップで作動するウイジェットはいろいろありますが、このDesktopifyはウィジェットを管理するアプリケーション(親アプリのようなもの)のインストールが不要でウィジェット単独で作動します。
» Desktopify – Convert web widgets to desktop
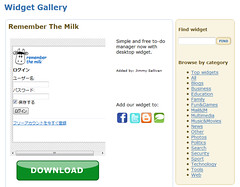
ギャラリーからRemember the Milkのウィジェットをダウンロードしてみました。
» Remember The Milk widget download from Desktopify
ダウンロードするとファイルの形式はEXEとなっており、このファイルをダブルクリックしてインストール。インストール後、ウィジェットが起動します。
タスクを並べてみたところ
ギャラリーにはGoogleマップ、Flickrのスライドショーなどいろいろなウィジェットがあるので好みのものをダウンロードすればいいと思います。
JavaScriptの知識が少々あれば、自分でDesktopifyのウィジェットが簡単に作成できます。この手軽さがYahoo!ウィジェットなどにはなく、Desktopifyのウリになるのだと思います。
ということで、ikubon.comのカスタム検索のウィジェットを作ってみました。
JavaScriptのコードはこのブログに貼っているコード(Googleカスタム検索で作成したもの)をそのまま借用。
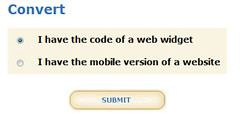
まず、Convertのページより「I have the code of a web widget」を選択
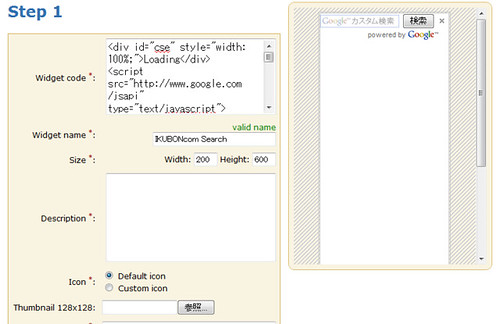
Widget codeにコードを貼り付け、サイズやウィジェットの名前を入力していきます。
作成者の名前、メールアドレスを登録
これでウィジェットの作成が完了。今回作成したウィジェットはこちらからダウンロードできます。
» IKUBONcom Search – Download our widget.
このように簡単にウィジェットができるので、Googleカスタム検索などを使って自分専用のウィジェットを作成してみてはどうでしょうか。