アイコンを自作しようという人もアイコンを探している人も、もうこのICONIZER.NETさえあれば、ほとんど間に合うんじゃないでしょうか。
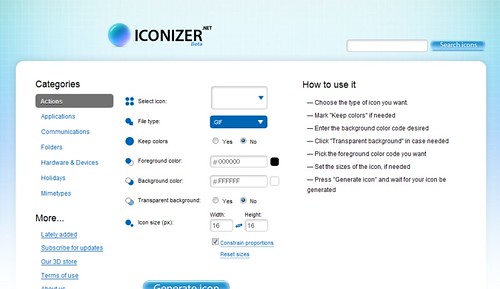
» Iconizer.net | Free icons generator | Actions
試しに作ってみましょう。
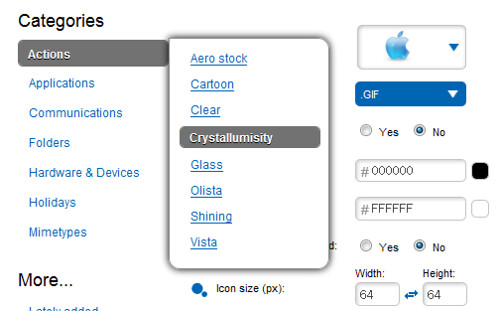
まず、図柄を選択。今回はAppleのロゴを選んでみました。左のCategoriesから探してもいいですし、右の検索窓でキーワードを入力して探すのもよし。
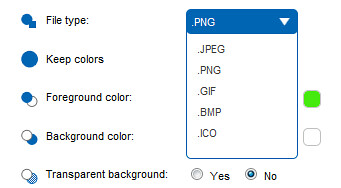
次は画像の種類を目的に応じて選びます。作成できる種類は
- GIF
- JPEG
- PNG
- BMP
- ICO
と豊富です。これだけあれば、十分でしょう。
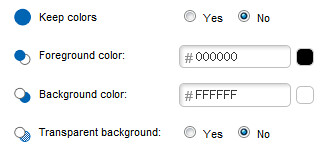
画像のタイプが決まれば、次は色の選択。
- Keep colors:色のカスタマイズをするかどうか
- Foreground color:アイコンの色
- Background color:背景の色
- Transparent background:背景を透過させるかどうか
最後にサイズを決めればできあがり。
- Constrain Proportions:縦横比を固定
できあがったアイコンはこんな感じです。
アイコンの図柄以外、色、サイズ、ファイルタイプと自由自在に選べるので、永久保存版といってもいいんじゃないでしょうか。