久々にマイiPhoneからブログを確認してみたところ、iPhone用のスタイルではなく、PCブラウザー用のスタイルで表示されていました。WPtouchをインストールしているのに、なぜこのようなことになっていたのだろう。調べてみると…
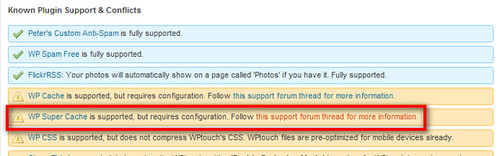
WPtouchの設定で「WP Super Cacheはサポートしているけれども設定が必要」とのこと。別にインストールしているプラグイン「WP Super Cache」との相性が問題になっているみたい。
どのように設定すればよいのか、ググってみたところ、欲しかった内容がズバリと解説されていたものがありました。
- 「Mobile device support.」を有効にする
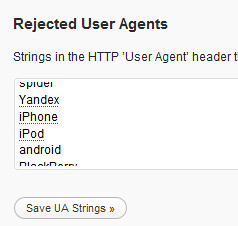
- iphone, ipod, androidなど,表示を有効にしたいデバイスの名前を「Rejected User Agents」に追加
» WPtouchとWP Super Cacheを併用する || 新・ガジェット! gadget!! あーんど Mac!!!
これを参考にしてWP Super Cacheの設定し直してみました。こんな感じね。
次は正しく表示されるかどうかの確認です。
手持ちのiPhoneで表示されているかどうかを確認できるのですが、Androidではどう表示されているのか、念のためにこちらのアドオンを入れてチェックしてみました。
» User Agent Switcher :: Add-ons for Firefox
AndroidのユーザーエージェントはこちらのものをUser Agent Switcherに登録。
» [Android] ユーザーエージェントに関する非推奨APIが面白い件 – adakoda
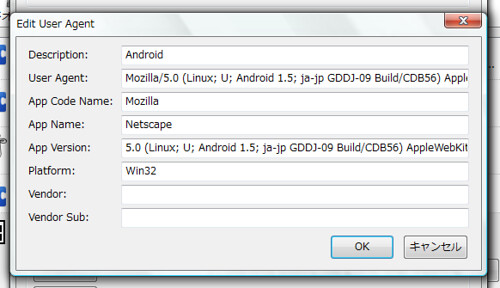
Mozilla/5.0 (Linux; U; Android 1.5; ja-jp; HT-03A Build/CDB72) AppleWebKit/528.5+ (KHTML, like Gecko) Version/3.1.2 Mobile Safari/525.20.1
User Agentの欄に上記のUserAgentを入力
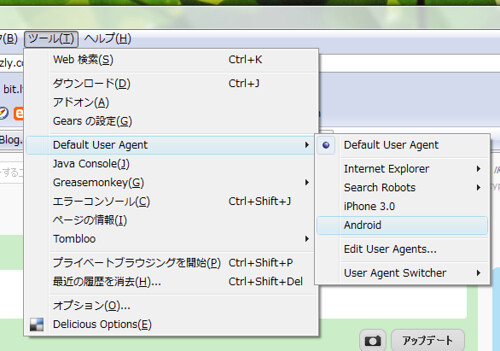
表示させたいページで「ツール」メニューよりAndroidを選択し、ページをリロードすると表示が確認できます。
アクセスログをみてみると、Androidからのアクセスは1件しかなかったのですが、その方お一人のために準備させて頂きました。