広告を消したり、文字を強調したりと自分が読みやすいようにFirefoxでいうとStylishのような拡張機能ですかね。使った感じではStylishよりもかんたんに扱えましたよ。
» Stylebot: Adapt the web’s appearance
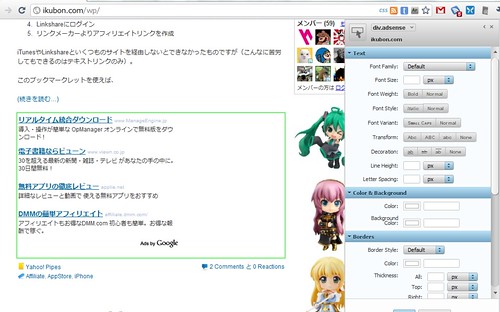
ぼくのブログの広告を非表示にしてみました。広告を指定すると、右にその部分のCSSの要素が表示されるようになります。この部分をちょこちょこと手を加えるとOK。
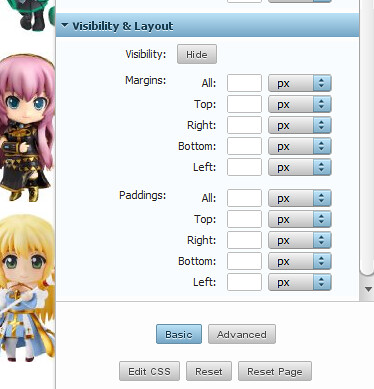
今回は広告を消したいので、Visibility & LayoutのVisibilityのHideボタンをクリック。
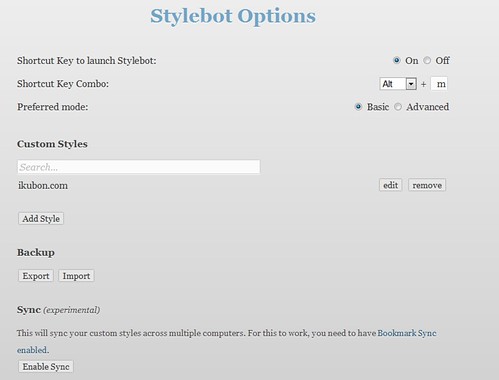
カスタマイズの内容(データ)は拡張機能にあるStylebotのオプション内に保存されています。ここで再度、編集することが可能です。
設定値を変化させ、逐次、調整した結果をみながら編集できるので、かなり使い勝手はいいのではないかと思います。