こちらのAPIを利用すると画像のサイズの変更やローテーションなどが手軽にできます。なんだかおもしろそうだったので試してみました。
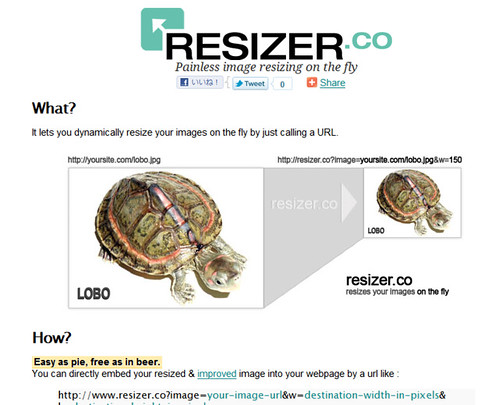
» RESIZER.co | Painless image resize API
「http://www.resizer.co/?image=画像のURL&パラメータ」の形でポストすると、編集された画像が返ってきます。
- w,h:サイズ変更。幅、高さとも800ピクセルまで対応(デフォルトは200)
- a:色の補正。1で補正し、0で補正なし(デフォルトは1)
- r:ローテーション。90、180、270と数字を大きくすると右回りの順で回転
もと画像はこちら。
http://dl.dropbox.com/u/46774/shodoshima.jpg

この画像を色補正付きで縮小し、なおかつ90°回転させてみました。RESTのURLはこのような感じ。
http://www.resizer.co/?image=http://dl.dropbox.com/u/46774/shodoshima.jpg&w=250&h=187&a=1&r=90

ローテーションなんか結構使えるじゃないかな。元画像を回転させずに済むので、ちょっとしたチェックを行うときとか、このAPIを使うことで簡単にできますからねぇ。