iPhoneやiPod TouchでBloggerにアクセスすると、WordPressのプラグインWPtouchのようなきれいなサイトを簡単に設置するBlogger Touchというサービスがあったので、ぼくのBloggerサイトをモバイル対応にしてみました。
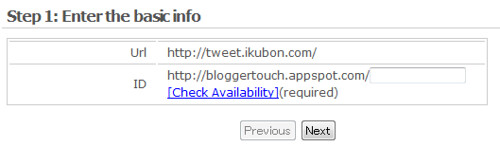
こちらにブログのURLを入力(カスタムドメインにも対応しています)
次にモバイルサイトのURL(iPhoneでアクセスがあった場合の転送先)を設定します。
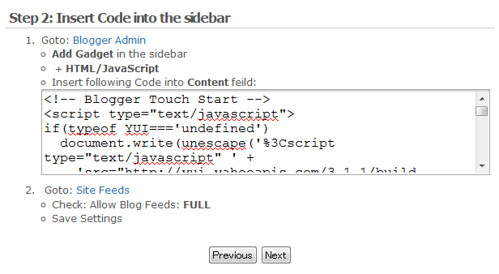
すると、Bloggerに貼り付けるコードが表示。このコードをコピーして
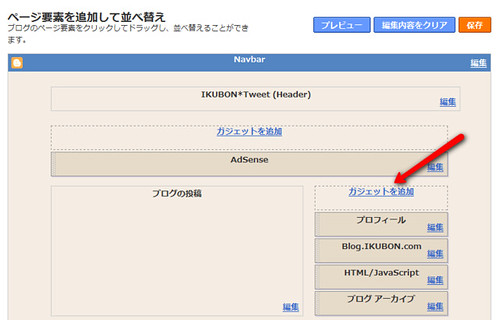
このコードをBloggerのサイドバーへ貼り付けます。「ガジェットを追加」より
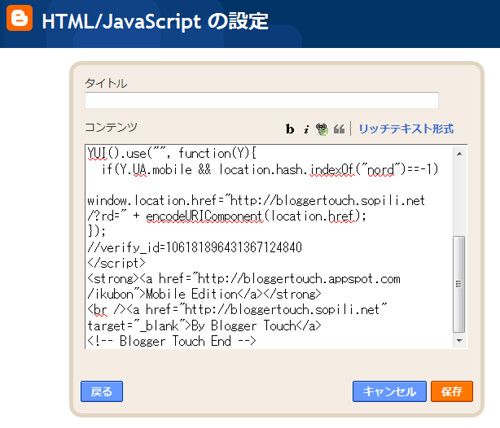
「HTML/JavaScript」を選択
先ほどコピーしたコードをコンテンツにペースト
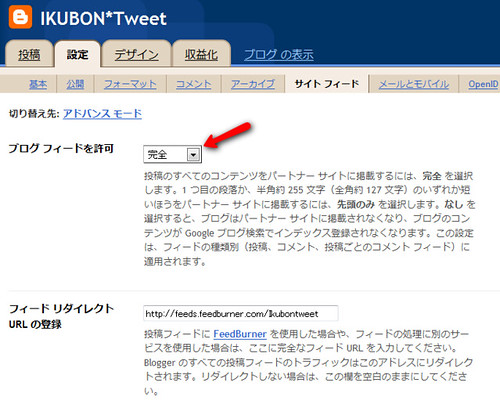
最後にサイトフィードの設定を「完全」を選択するとできあがり。
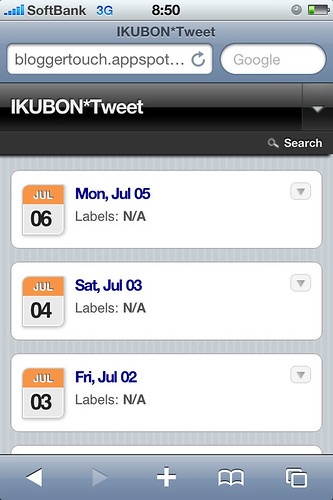
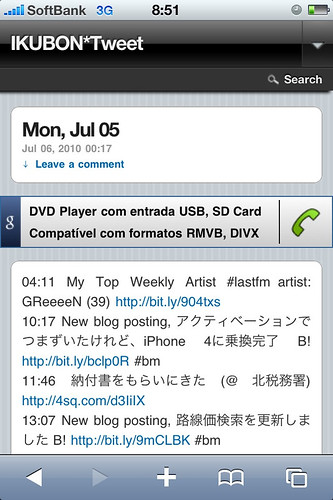
トップページ
個別のページ
コードを貼り付けるだけで、iPhoneに対応するのでBloggerユーザーには朗報かと思います。